Créer un simple ruban dans Photoshop CC par le dessin, le positionnement, la combinaison, la duplication et la transformation de plusieurs formes différentes.
 (Image courtoisie de Adobe.)
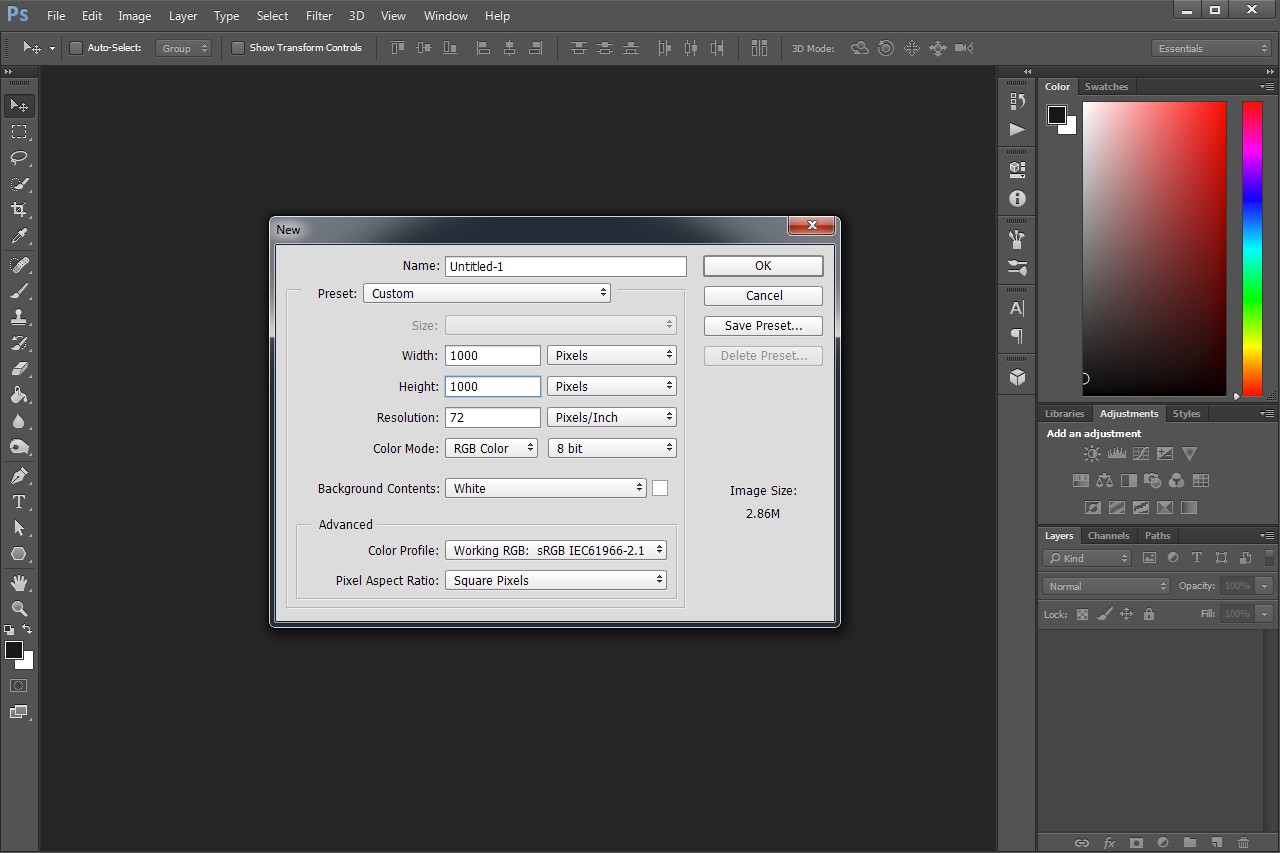
(Image courtoisie de Adobe.)Étape 1:Ouvrez un nouveau fichier. Ses dimensions ne comptent pas pour autant que la largeur est un nombre divisible et la toile est assez grand pour vous de travailler confortablement. Prenez note de la largeur de la toile.
 Image courtoisie de Adobe.
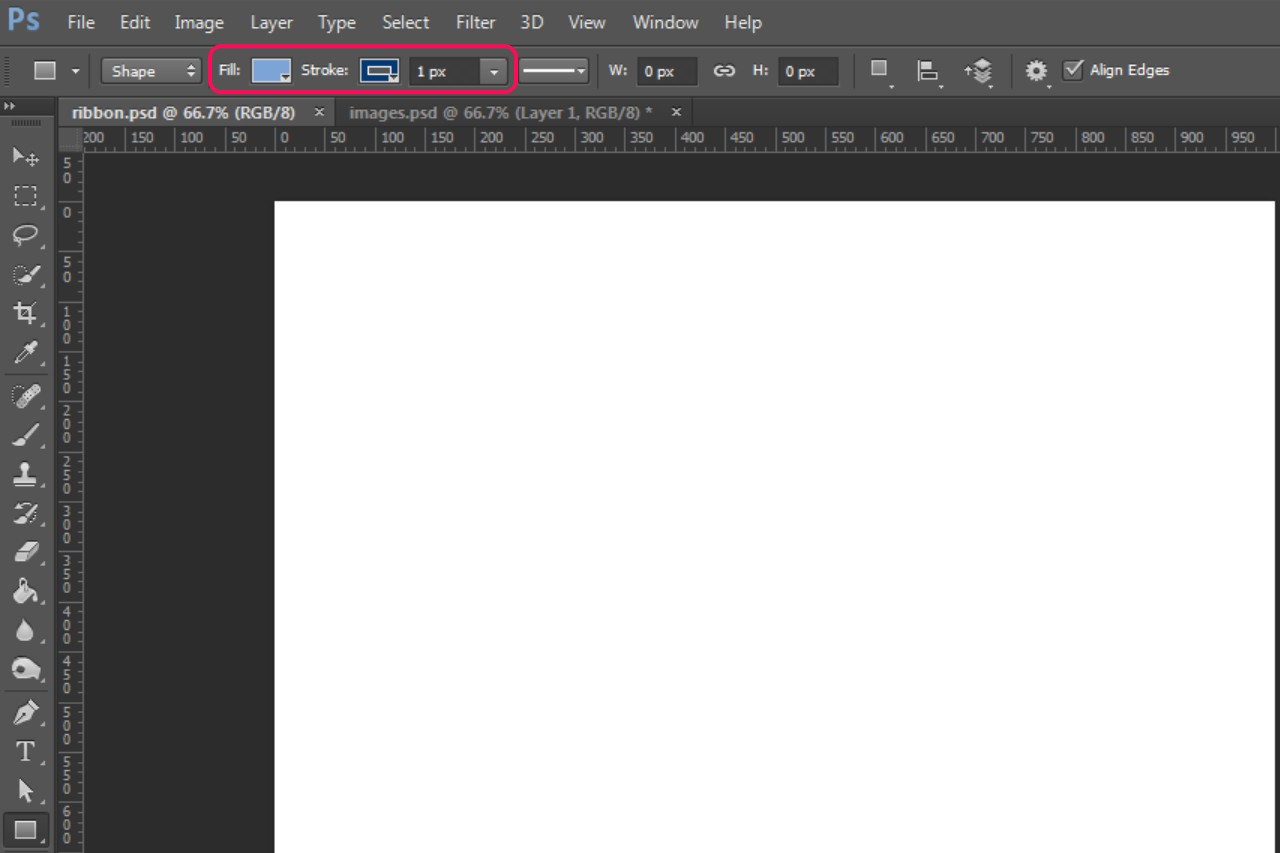
Image courtoisie de Adobe. Étape 2:Sélectionnez l'outil Rectangle dans la barre d'outils. Réglez le remplissage et les couleurs de l'AVC et de l'épaisseur de la course en utilisant les paramètres dans la barre d'options. Les paramètres de Fond et Contour couleur affichent menus déroulants avec des échantillons de couleurs quand on clique dessus. Pour régler l'épaisseur du trait, saisissez une valeur dans le champ et appuyez "Entrez." Choisissez une couleur assez de lumière pour le remplissage que vous pouvez sélectionner une nuance plus foncée visiblement de cette couleur pour les parties ombragées du ruban plus tard.
 Image courtoisie de Adobe.
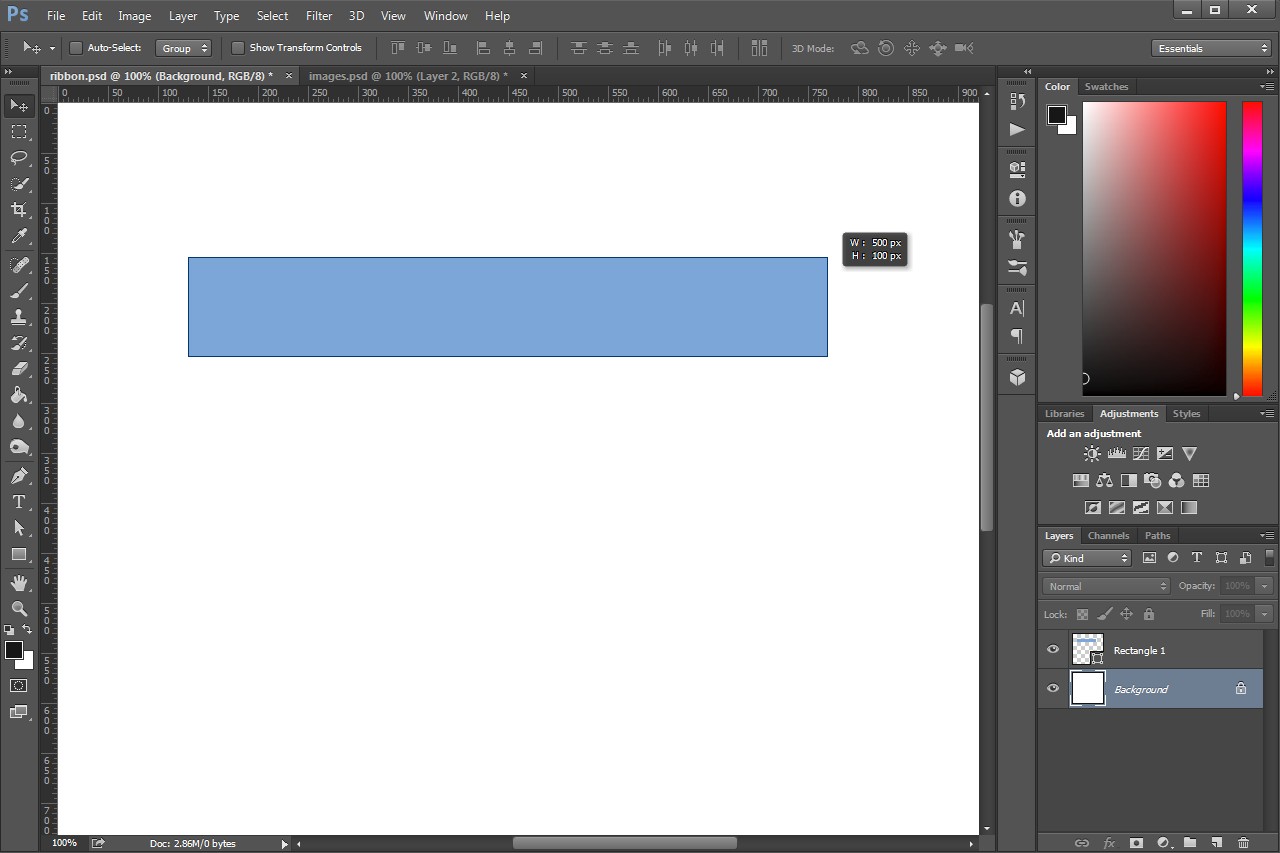
Image courtoisie de Adobe. Etape 3:Cliquez et faites glisser sur la toile pour dessiner un mince rectangle large. Lorsque vous dessinez, une info-bulle à l'écran indique la hauteur et la largeur de la forme - le regarder de garder à la fois la hauteur et la largeur des nombres pairs. Prenez note de la taille de votre rectangle. Sinon, cliquez sur la toile avec l'outil Rectangle et entrez les dimensions.
 Image courtoisie de Adobe.
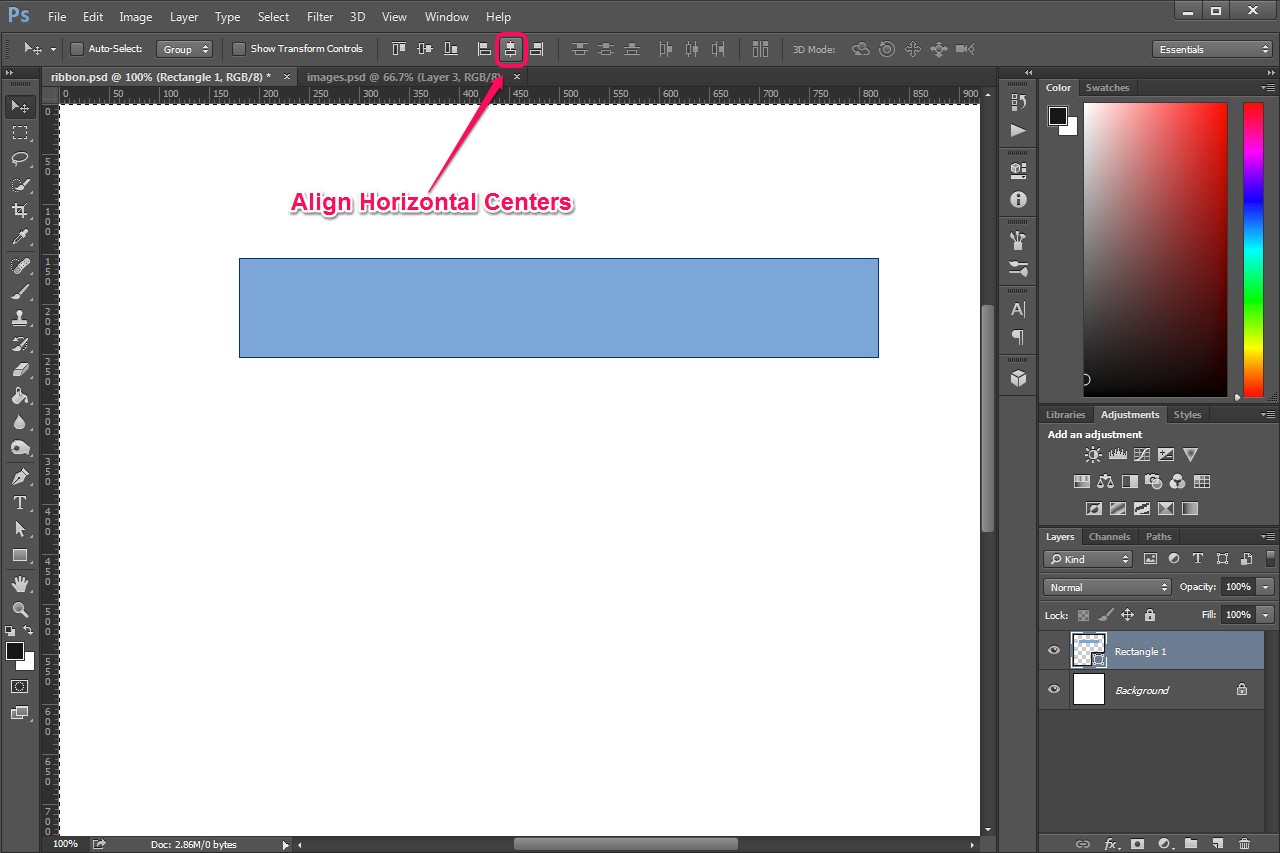
Image courtoisie de Adobe. Etape 4:Presse "V" pour sélectionner l'outil de déplacement et appuyez sur "Ctrl-A" pour sélectionner toute la toile. Cliquez sur le "Aligner les centres horizontaux" bouton dans la barre d'options et appuyez "Ctrl-D" pour désélectionner. Faire cela Centres horizontalement le rectangle sur la toile, ce qui rend le reste du processus plus facile.
 Image courtoisie de Adobe.
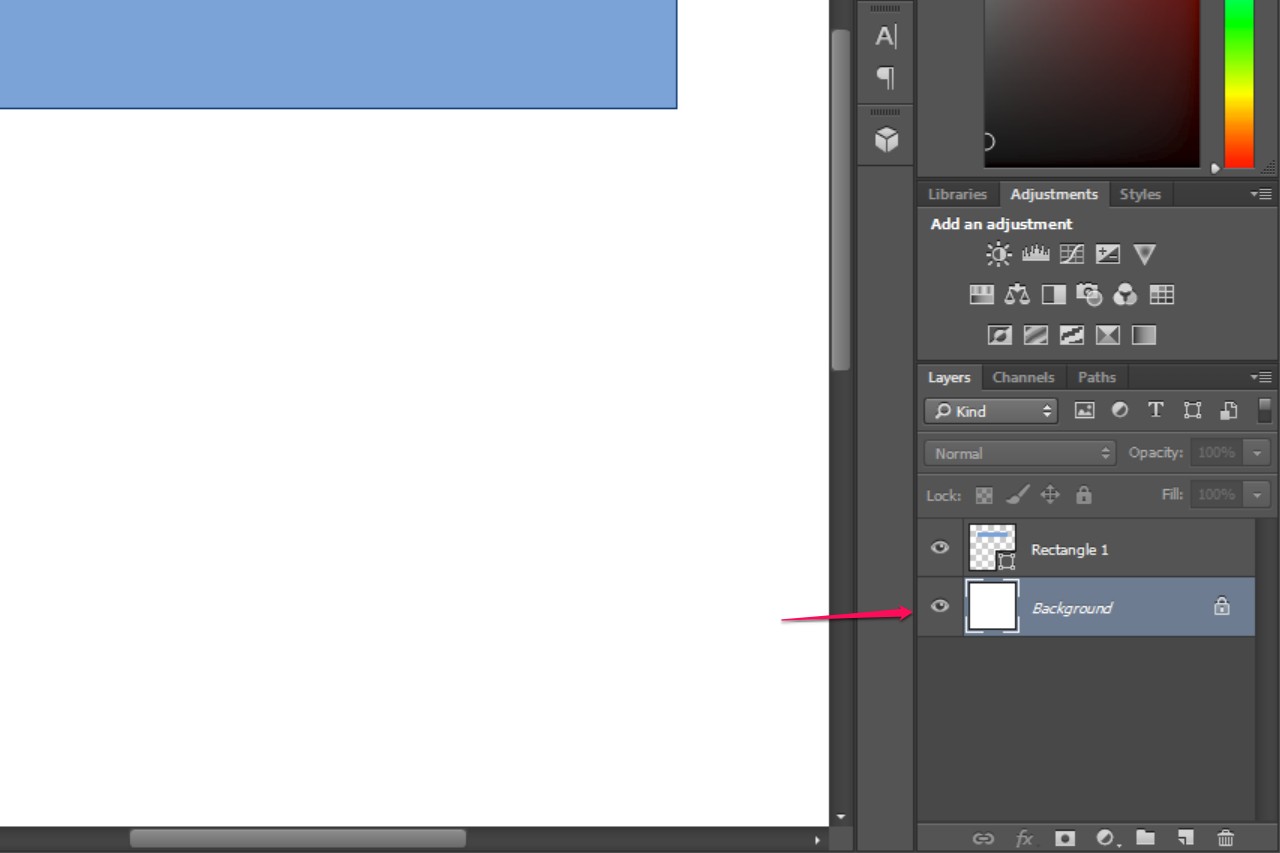
Image courtoisie de Adobe. Etape 5:Cliquez sur le "Fond" calque dans la sous-fenêtre pour le sélectionner.
 Image courtoisie de Adobe.
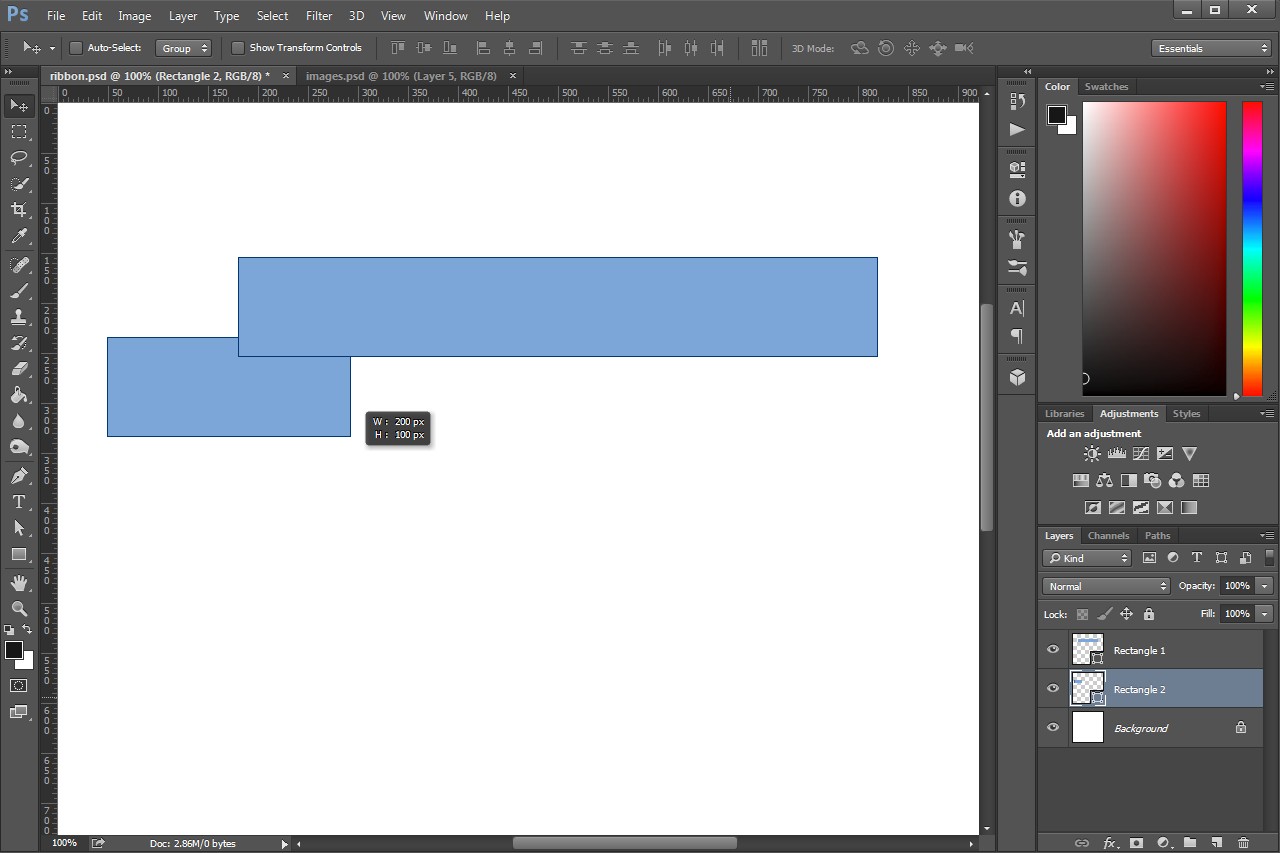
Image courtoisie de Adobe. Etape 6:Presse "U" pour passer à l'outil Rectangle et dessinez un autre rectangle, plus courte que la première. La hauteur de ce rectangle doit être identique à la hauteur de la première que vous avez dessiné. Sinon, cliquez sur la toile avec l'outil Rectangle et entrez les dimensions.
 Image courtoisie de Adobe.
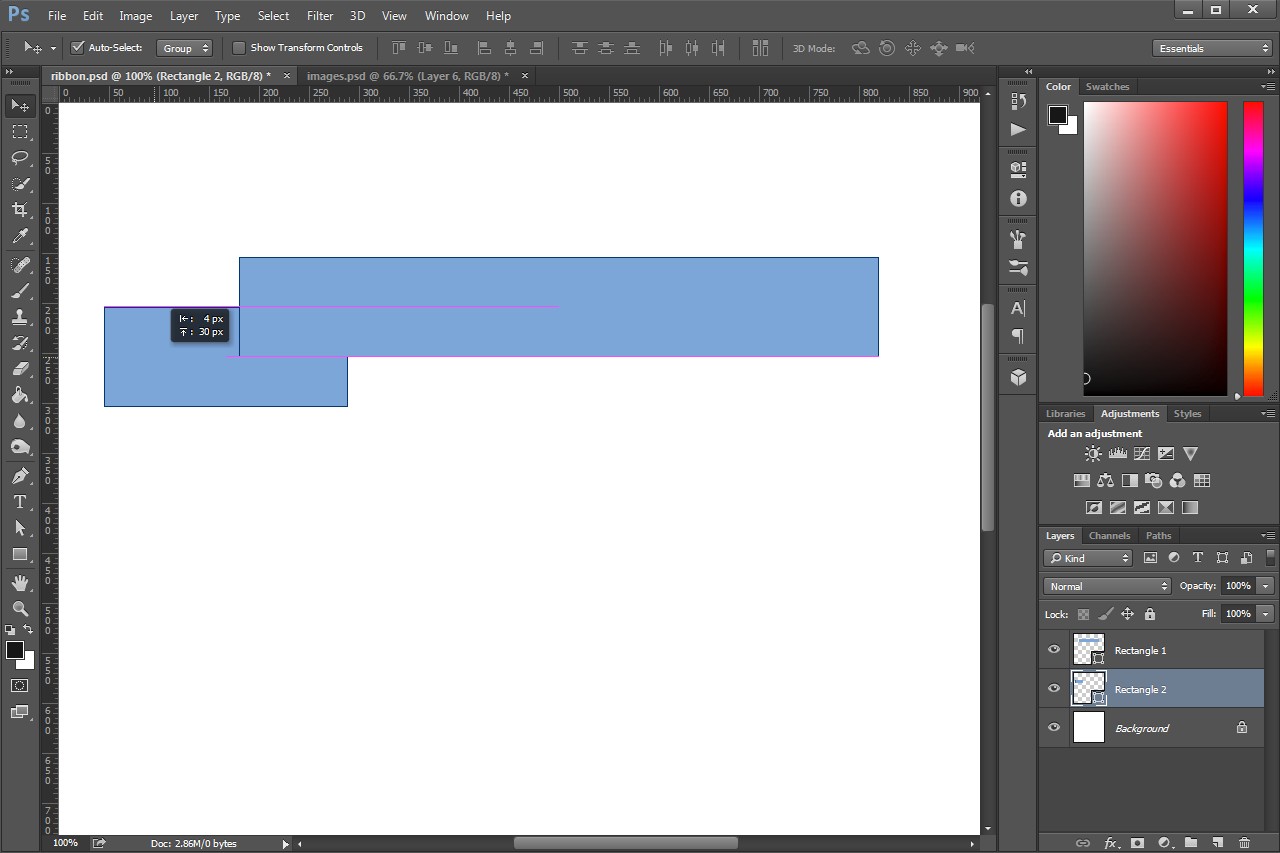
Image courtoisie de Adobe. Etape 7:Presse "V" pour revenir à l'outil de déplacement. Cliquez sur le petit rectangle et maintenez enfoncé le "Ctrl" clavier comme vous le faites glisser avec votre souris pour repositionner. Placer le second rectangle de sorte qu'il se prolonge vers la gauche à partir de la première rectangle par au moins la moitié de la longueur du plus petit rectangle, et de sorte que son bord supérieur est aligné avec le centre horizontal de la plus grande rectangle. Lorsque le bord supérieur soit aligné cette façon, deux guides de magenta afficher. Lorsque vous maintenez la touche Ctrl enfoncée tout en faisant le positionnement, le rectangle se mette dans la position correcte comme il approche. À ce stade, relâchez le bouton de la souris d'abord, puis relâchez la touche Ctrl.
 Image courtoisie de Adobe.
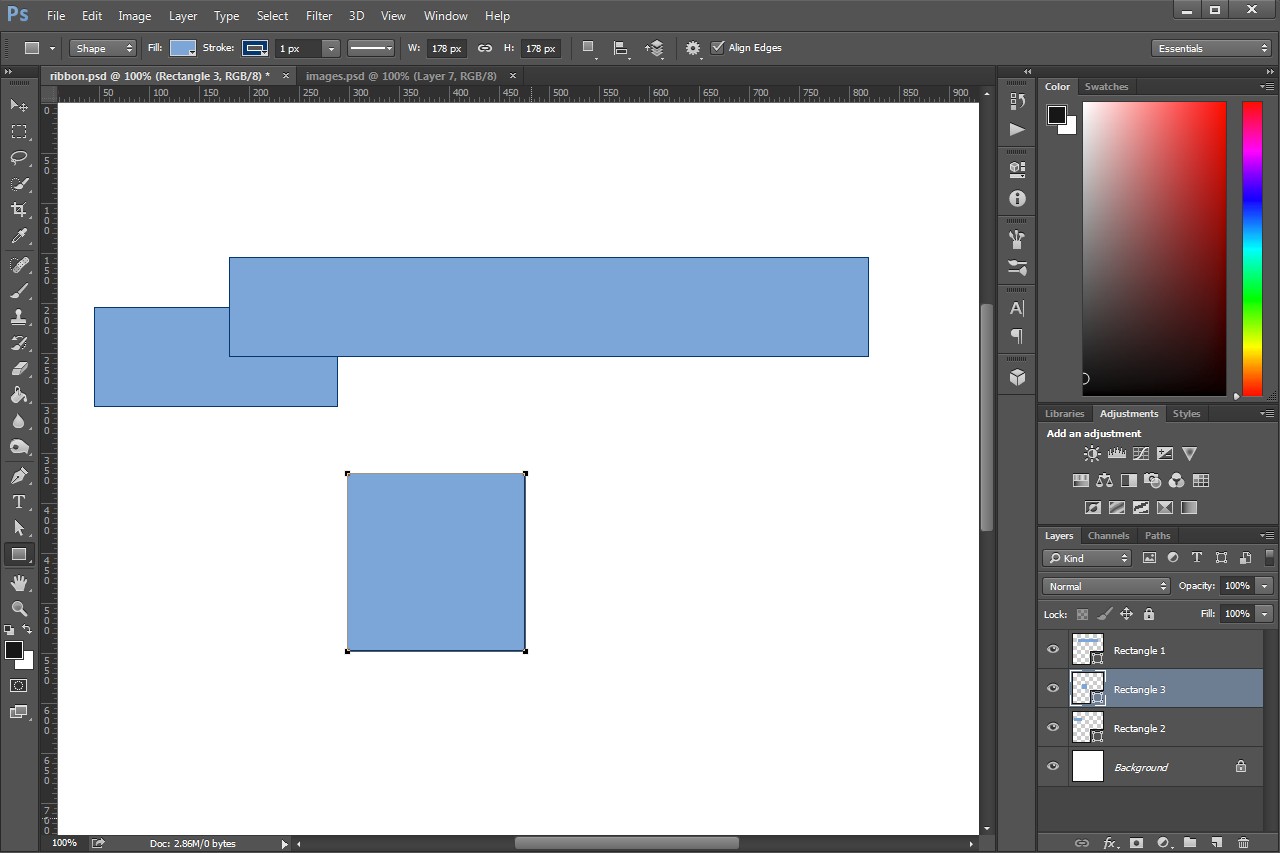
Image courtoisie de Adobe. Etape 8:Cliquez sur l'icône Nouveau calque sur le volet Calques. Passez à l'outil Rectangle. Maintenez la "Décalage" clé pour contraindre les proportions de l'outil, le forçant à dessiner un carré au lieu d'un rectangle. Dessinez un carré sur votre document - sa taille n'a pas d'importance.
 Image courtoisie de Adobe.
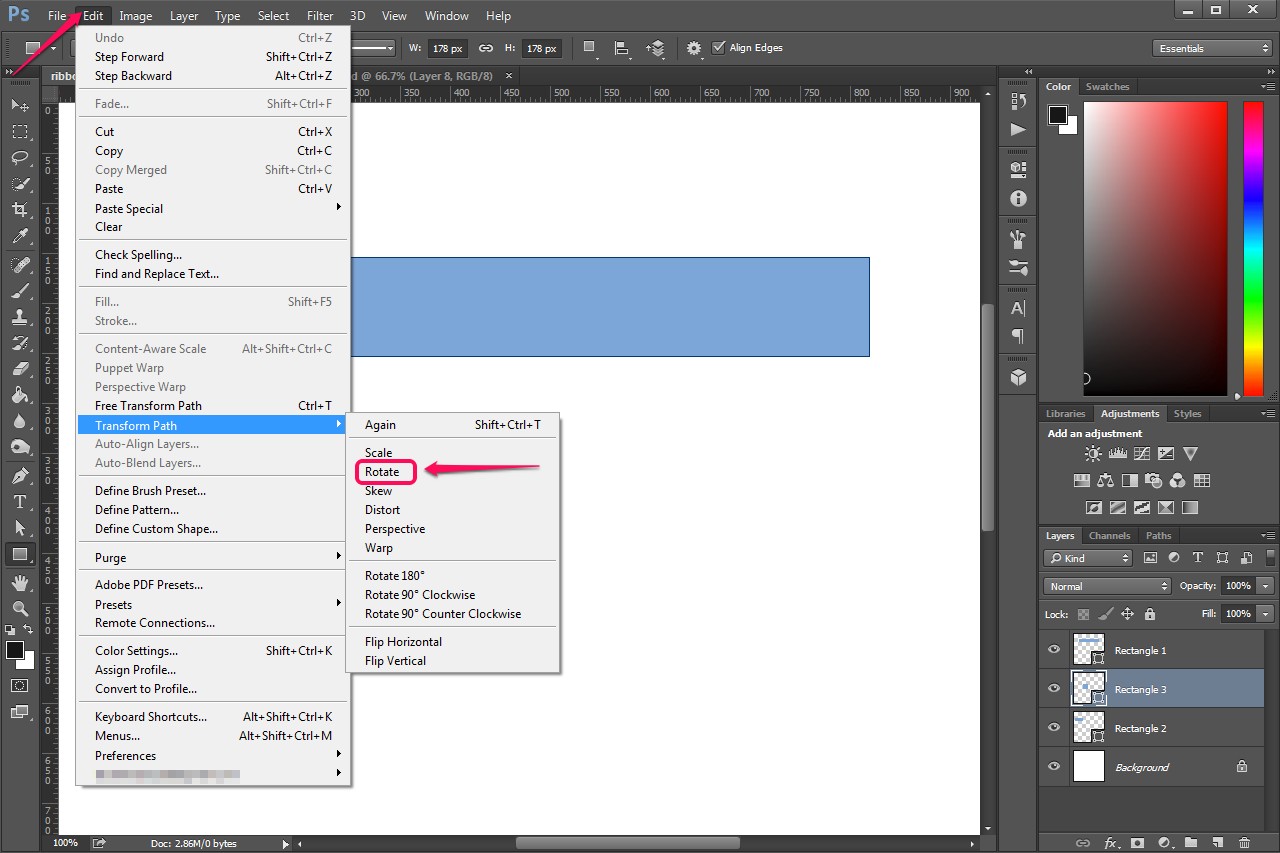
Image courtoisie de Adobe. Etape 9:Cliquez "Modifier," survolez "Transformation du tracé" et sélectionnez "Tourner." Maintenez la "Décalage" clé pour contraindre l'outil à 15 degrés, puis cliquer et faire glisser pour faire tourner le carré 45 degrés. Presse "Entrer" deux fois pour confirmer le réglage.
 Image courtoisie de Adobe.
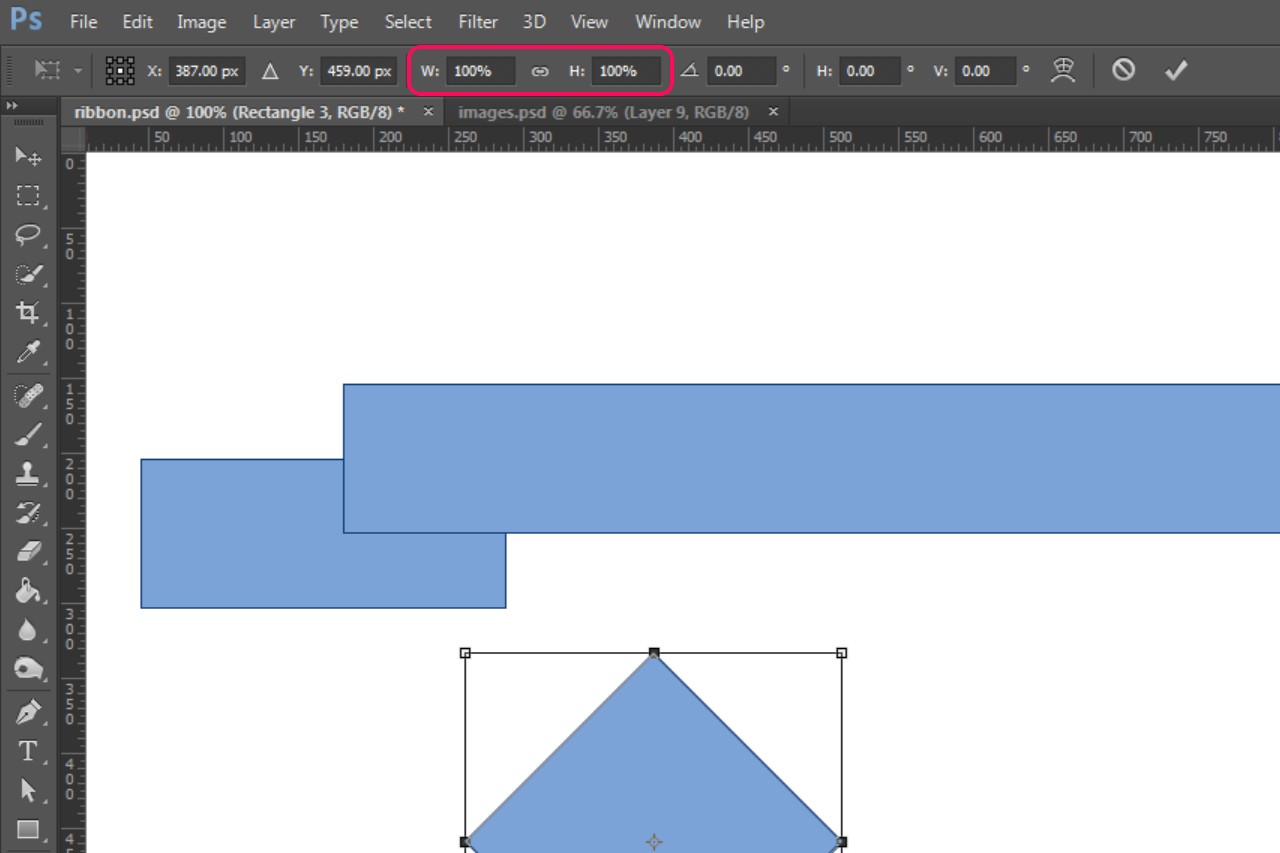
Image courtoisie de Adobe. Etape 10:Presse "Ctrl-T" pour entrer mode Free Transform. Dans la barre d'options, tapez la hauteur des rectangles dans le "W" et le "H" domaines. Par défaut, ces champs utilisent un pourcentage à valeur comme vous avez besoin de spécifier une unité de mesure. Presse "Entrer" deux fois pour confirmer.
 Image courtoisie de Adobe.
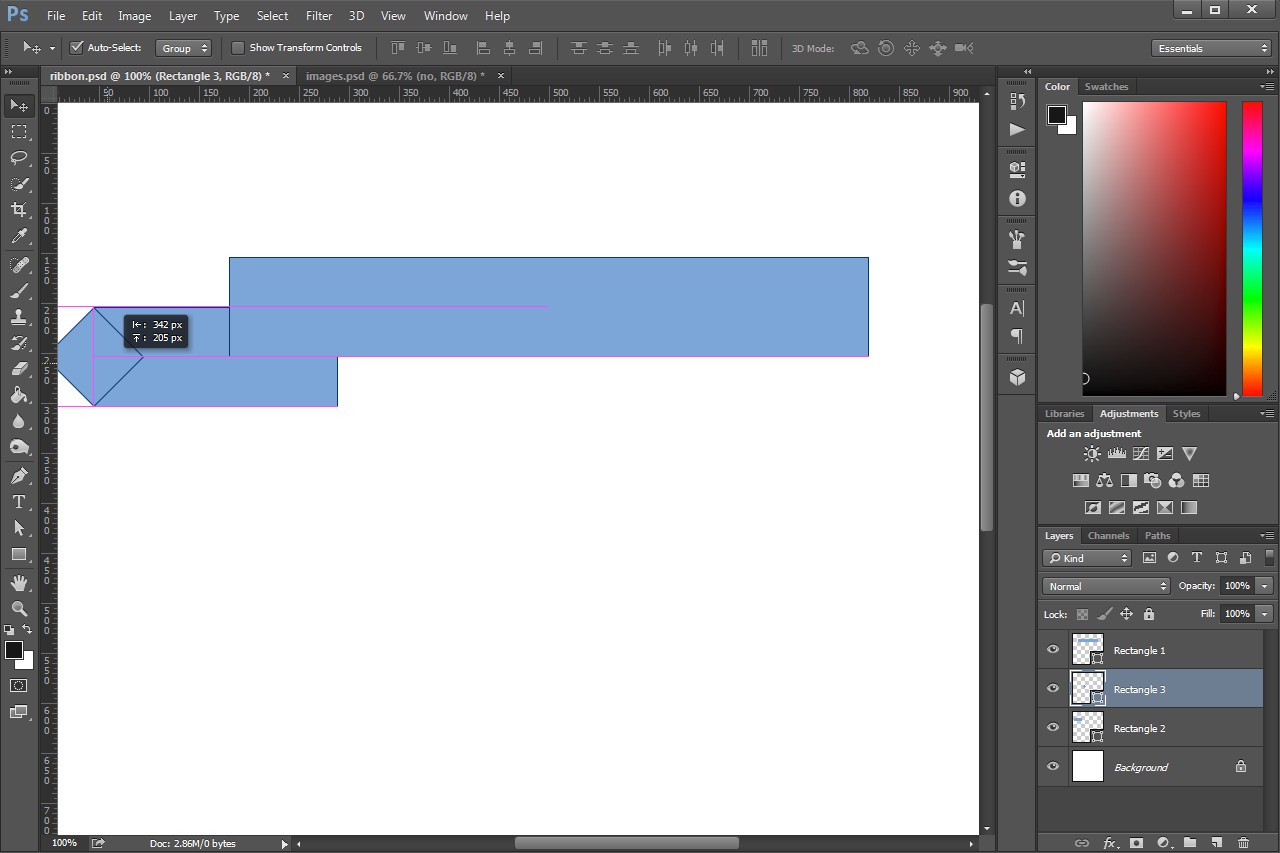
Image courtoisie de Adobe. Etape 11:Passez à l'outil Move. Tenir "Ctrl" et faites glisser le carré, le positionner de sorte que ses coins supérieurs et inférieurs recouvrent les deux virages à gauche du rectangle en bas. Comme avant, guides de magenta apparaissent et la place se mette en place lorsque la position est correcte - la libération d'abord le bouton de la souris puis sur la touche Ctrl.
 Image courtoisie de Adobe.
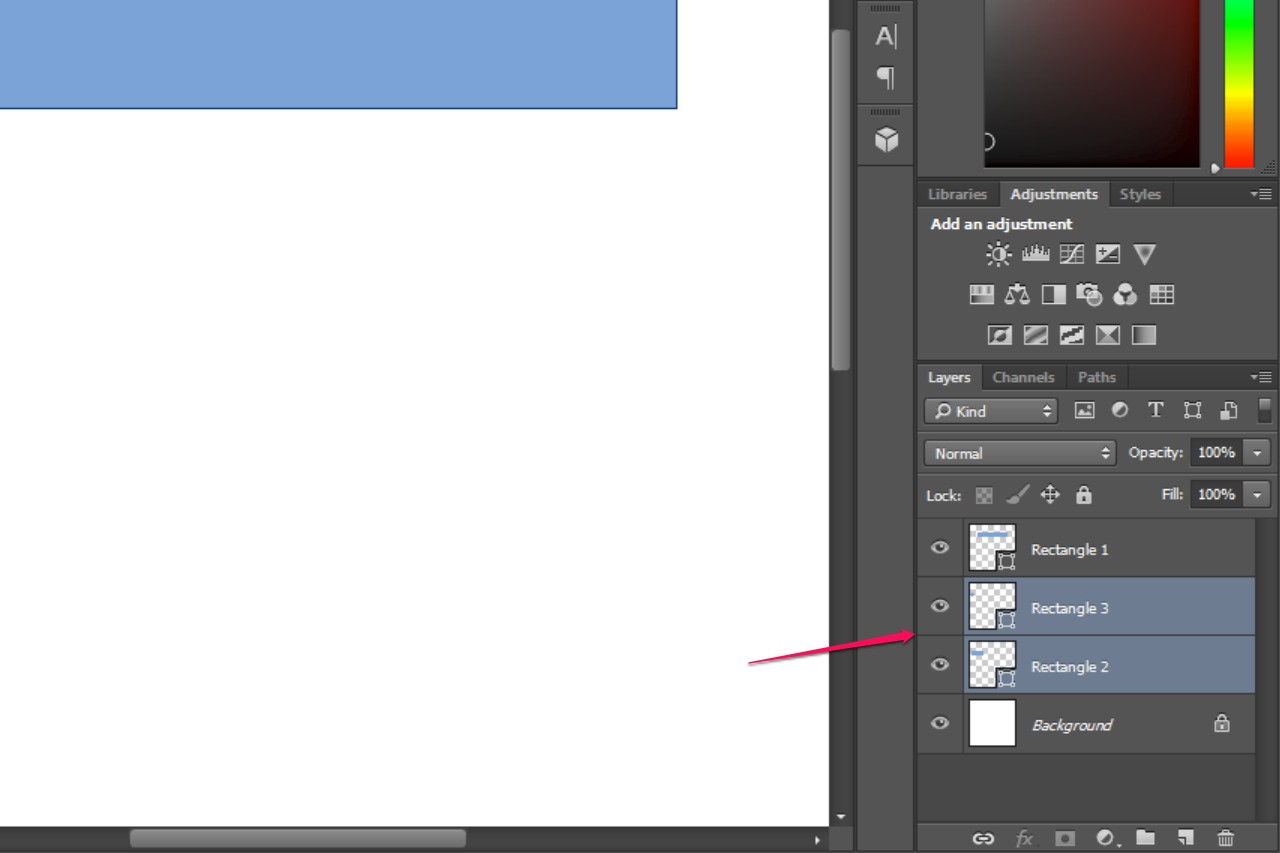
Image courtoisie de Adobe. Etape 12:Tenir "Décalage" et cliquez sur la couche correspondant au rectangle du bas dans le volet Calques. Vous avez maintenant la fois cette couche et la couche qui contient le carré sélectionné.
 Image courtoisie de Adobe.
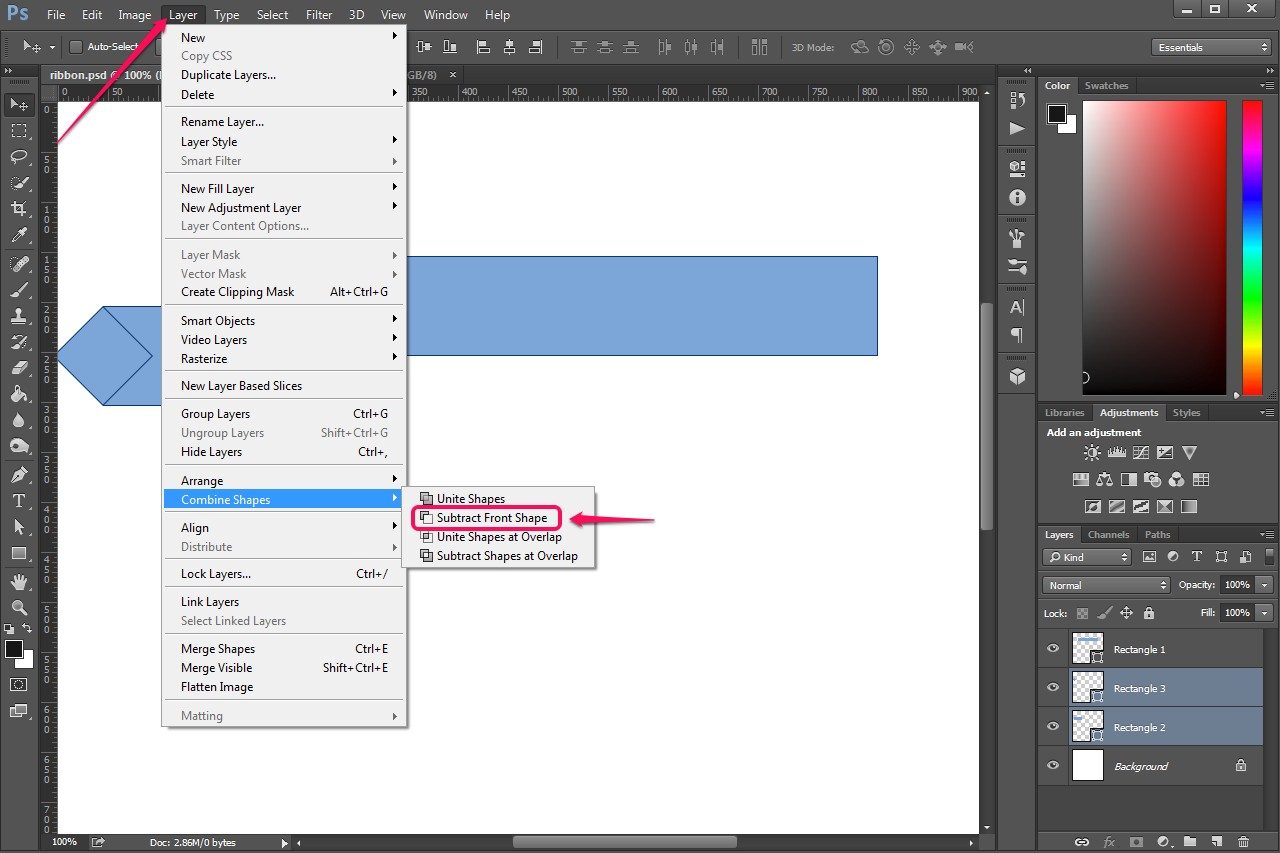
Image courtoisie de Adobe. Etape 13:Cliquez "Couche," survolez "Combiner Formes" et sélectionnez "Soustraire Forme avant." Cette soustrait la place du rectangle, simulant les queues de jumeaux-souligné d'un ruban.
 Image courtoisie de Adobe.
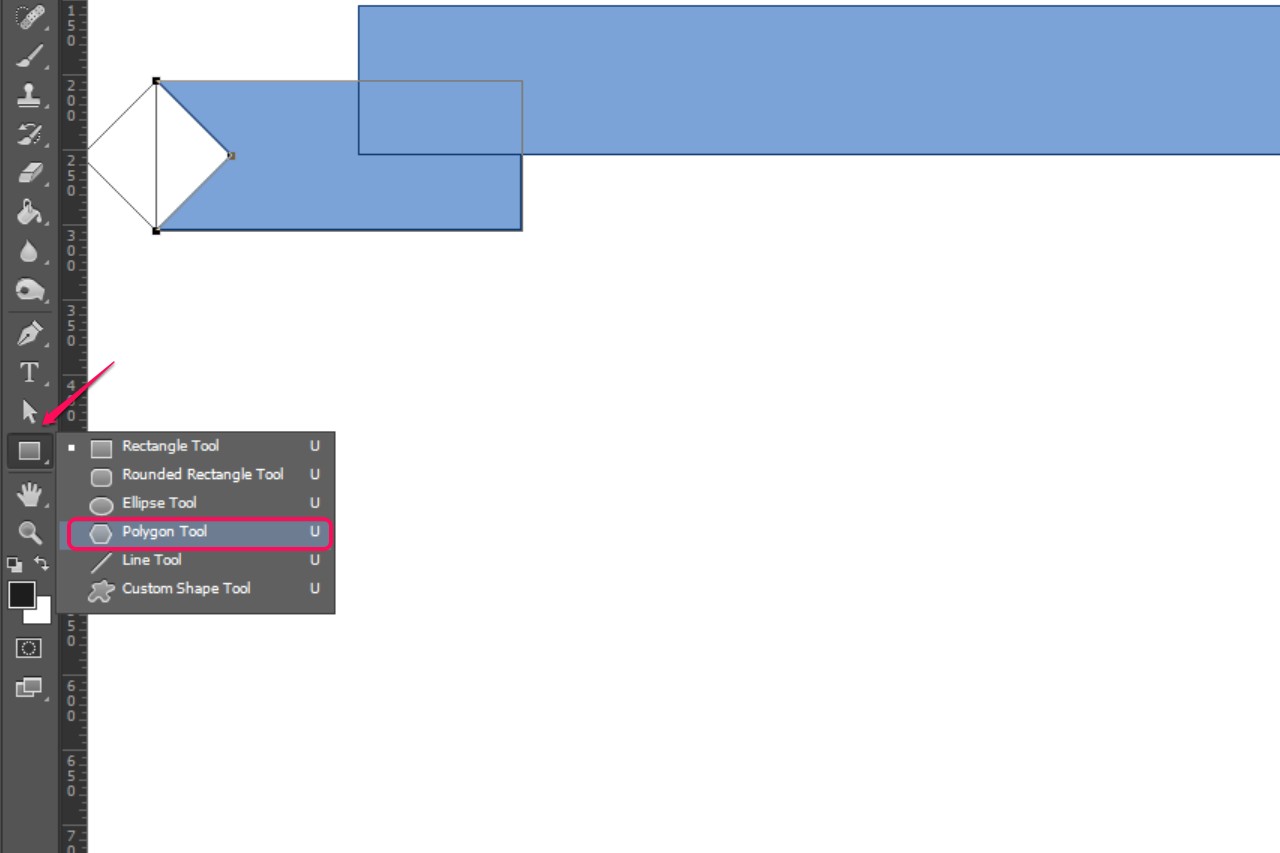
Image courtoisie de Adobe. Etape 14:Cliquez et maintenez le "Outil Rectangle" bouton dans la barre d'outils et sélectionnez "Outil Polygone."
 Image courtoisie de Adobe.
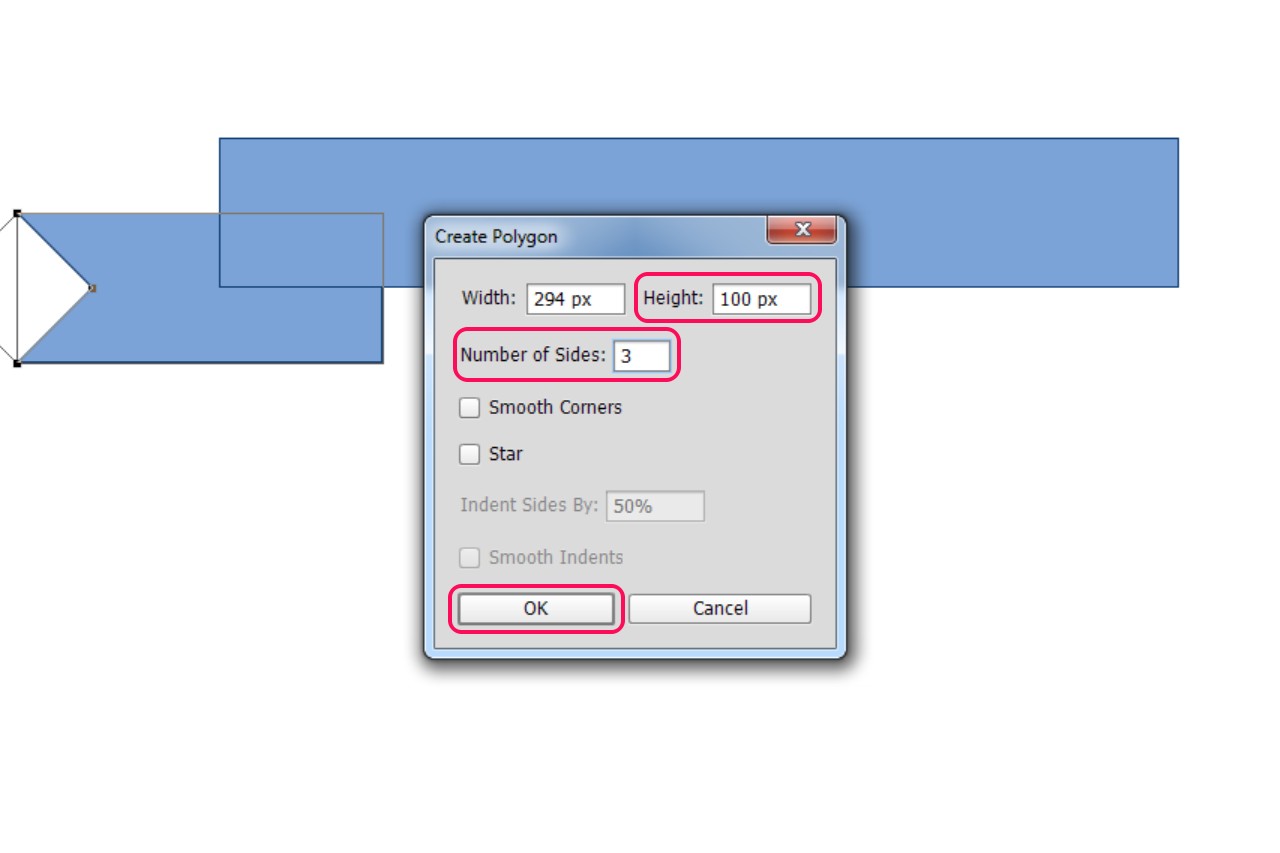
Image courtoisie de Adobe. Etape 15:Cliquez sur l'image pour afficher la boîte de dialogue Créer un polygone. La largeur de la forme n'a pas Cervin la hauteur devrait déjà être réglé à une valeur correspondant à la hauteur des rectangles - double vérifier que tel est le cas et de l'ajuster si nécessaire. Définissez le nombre de parties à "3," veiller à ce que les coins lisses et des cases à cocher étoiles ne sont pas vérifiées et puis cliquez sur "OK" pour créer un triangle pointant vers la droite. Sélectionnez une couleur plus foncée de la même "Remplir" dans le menu déroulant dans la barre d'options que vous avez utilisé pour choisir votre première couleur de remplissage - cela change la couleur du triangle à la couleur plus foncée.
 Image courtoisie de Adobe.
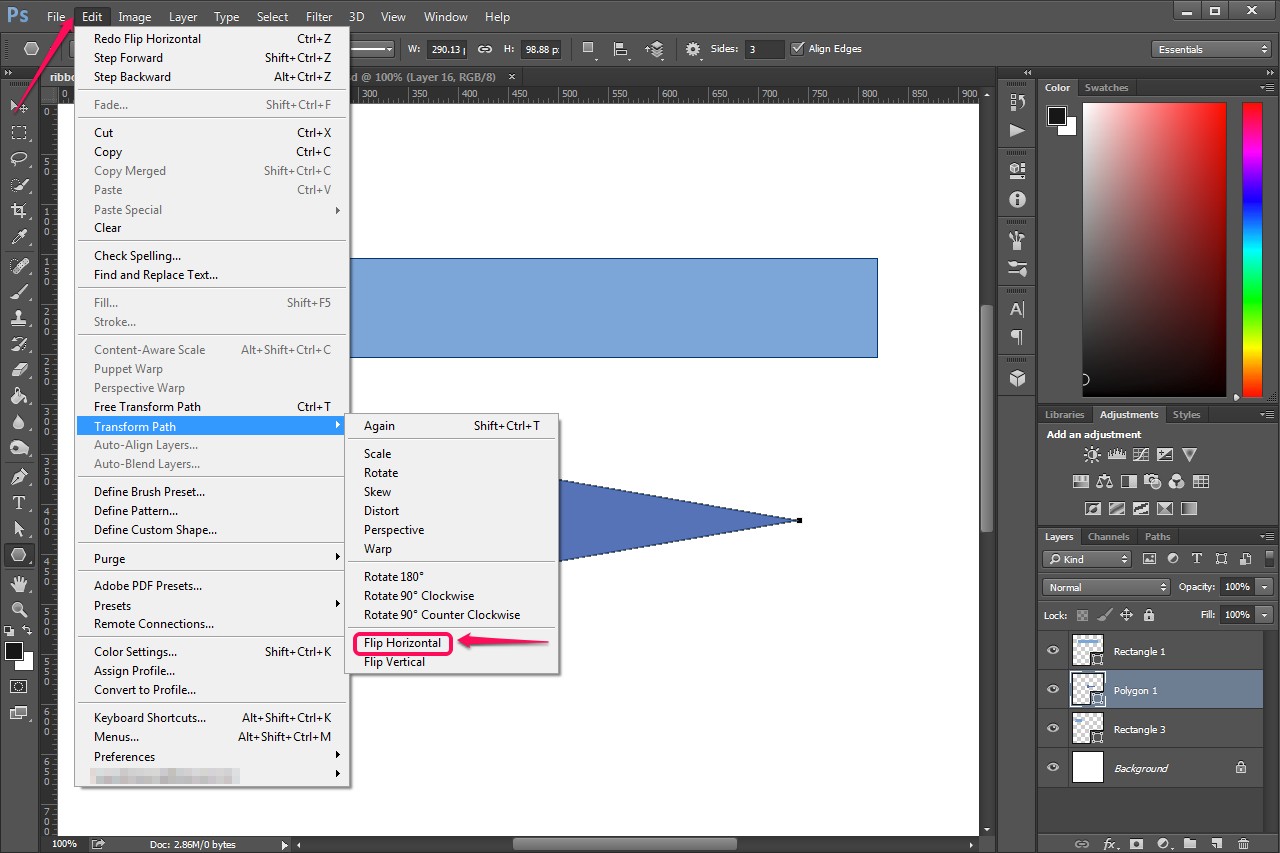
Image courtoisie de Adobe. Etape 16:Cliquez "Modifier," survolez "Transformation du tracé" et sélectionnez "Retournement horizontal." Cette retourne le triangle de sorte qu'il est maintenant dirigée vers la gauche.
 Image courtoisie de Adobe.
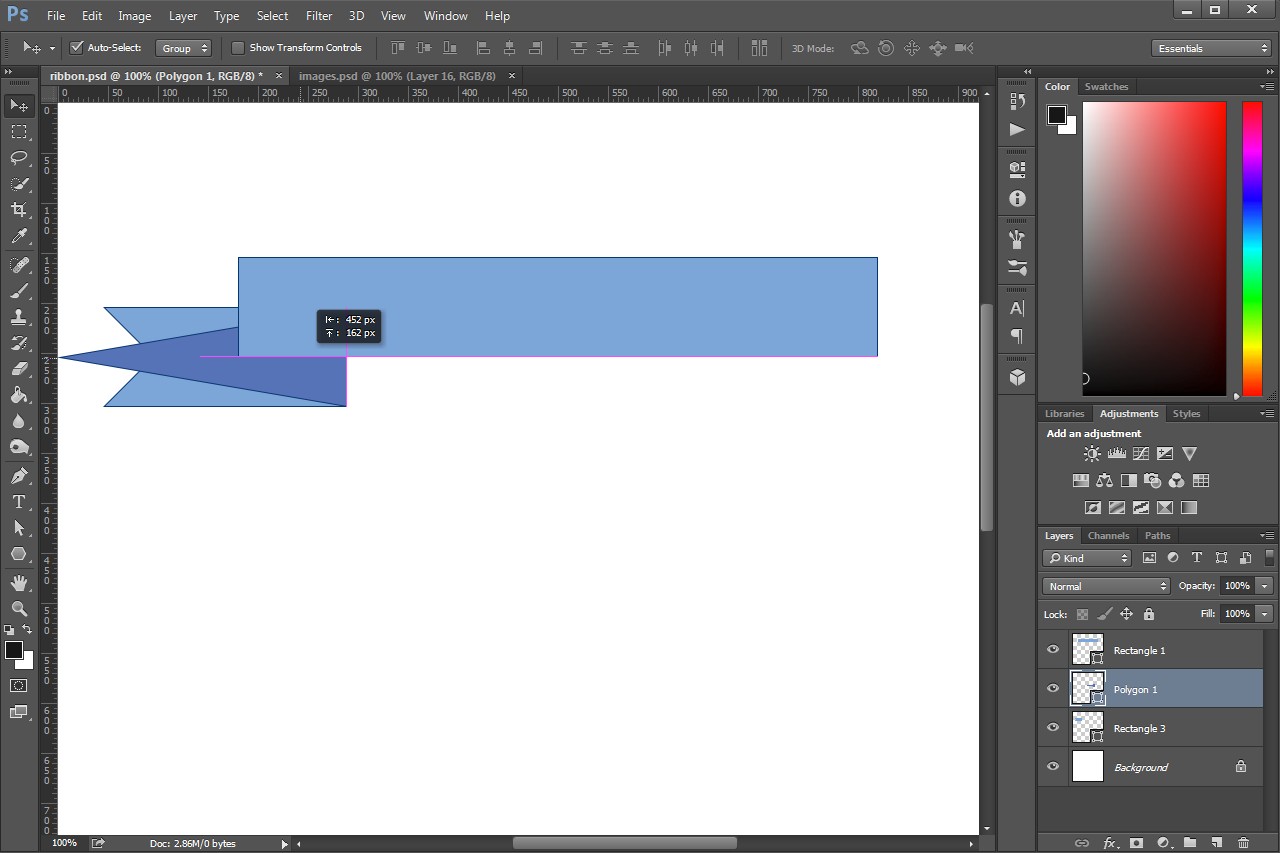
Image courtoisie de Adobe. Etape 17:Revenez à l'outil de déplacement. Tenir "Ctrl" et faites glisser le triangle de sorte que son bord vertical chevauche avec le bord droit du rectangle en bas. Les guides de magenta apparaissent et le triangle se mette en position correcte quand vous obtenez près de lui.
 Image courtoisie de Adobe.
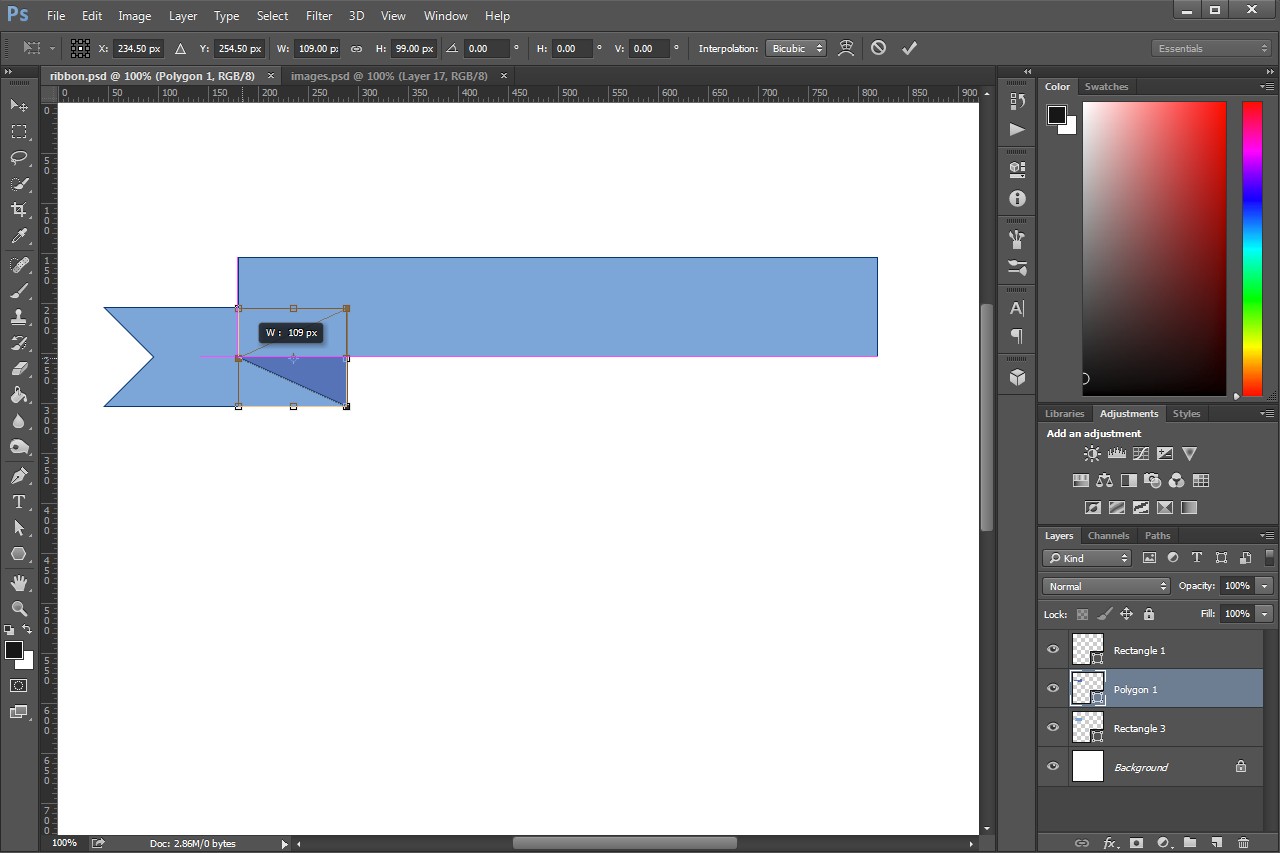
Image courtoisie de Adobe. Étape 18:Presse "Ctrl-T" pour entrer mode Free Transform. Faites glisser le côté gauche de la boîte de sélection pour redimensionner le triangle jusqu'à son point le plus à gauche est dans la même position que bas à gauche le coin du rectangle du haut. Le guide magenta apparaît lorsque la forme est correctement positionné. Sortie, puis appuyez sur "Entrer" pour confirmer la position.
 Image courtoisie de Adobe.
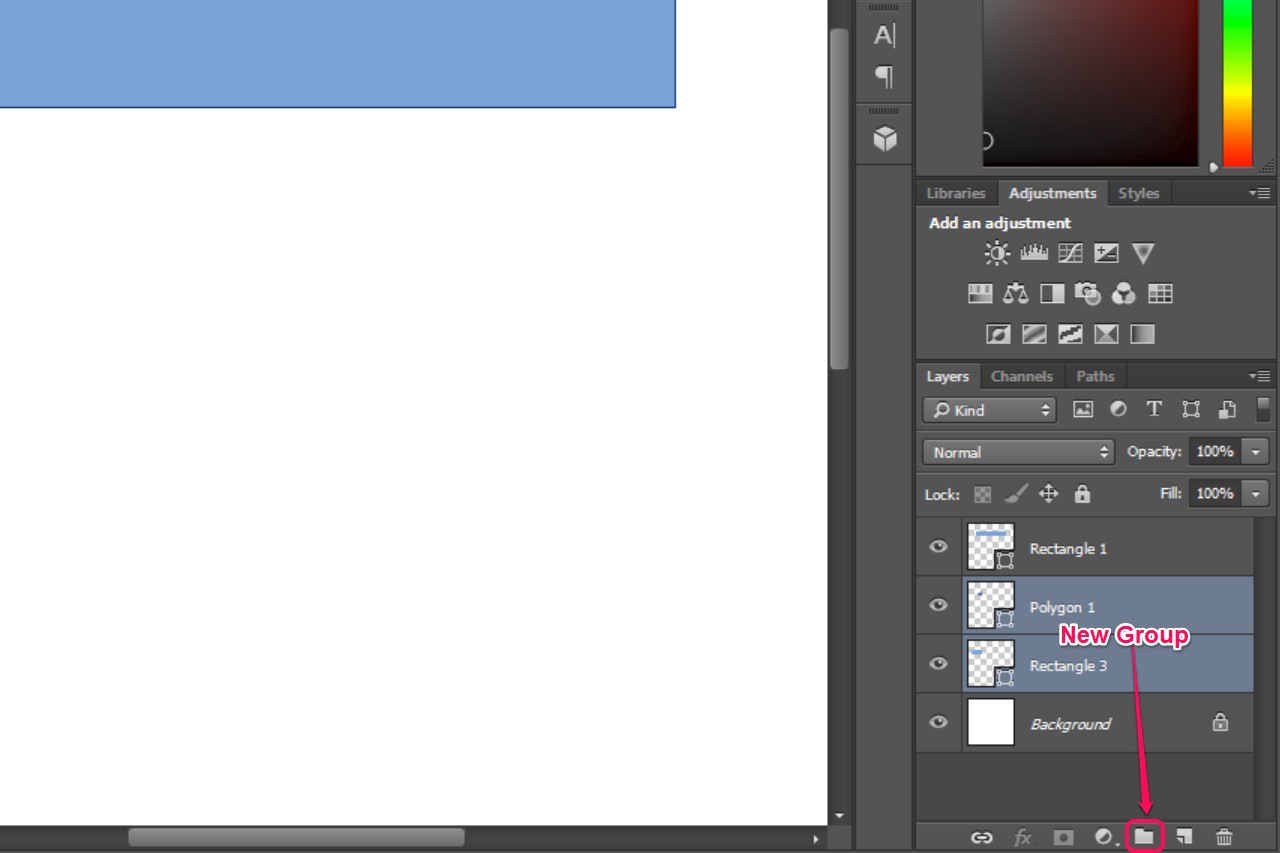
Image courtoisie de Adobe. Etape 19:Sélectionnez les couches qui contiennent le triangle et le rectangle du bas dans le volet Calques, puis les faire glisser sur le bouton Nouveau groupe pour les ajouter à un groupe. Le groupe, nommé "Groupe 1" par défaut, est créé lorsque vous relâchez le bouton de la souris.
 Image courtoisie de Adobe.
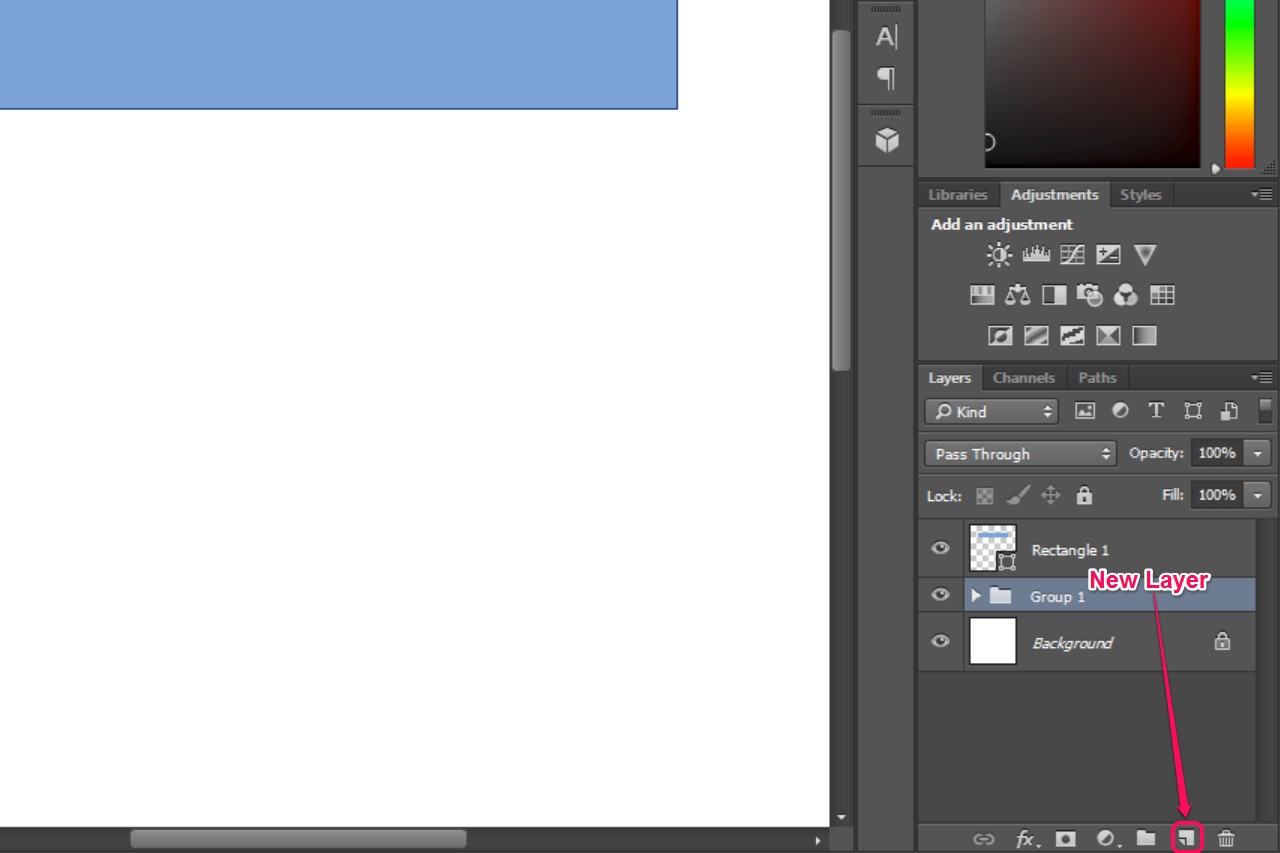
Image courtoisie de Adobe. Étape 20:Faites glisser le groupe sur le "Nouveau calque" bouton et relâchez le bouton de la souris pour le dupliquer.
 Image courtoisie de Adobe.
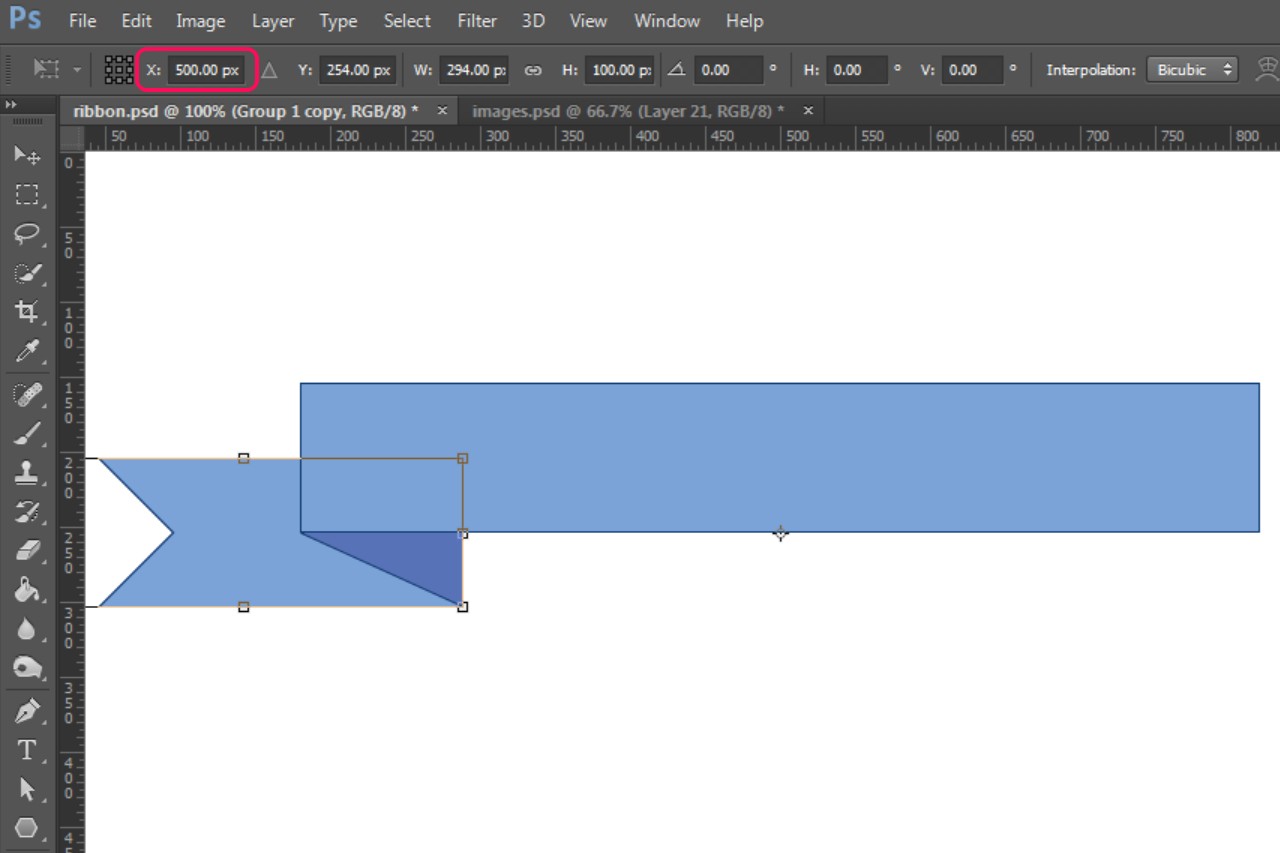
Image courtoisie de Adobe. Etape 21:Presse "Ctrl-T" pour entrer mode Free Transform. Cela affiche une boîte englobante autour du groupe dupliqué - un rectangle avec des poignées à chaque coin et au milieu de chaque côté que vous pouvez utiliser pour transformer son contenu. Tenir "Décalage" puis cliquez et faites glisser le point de référence - le cercle et-croix dans le centre de la zone de délimitation - vers la droite jusqu'à ce qu'il soit en dehors des limites de la zone de délimitation. Après vous faites cela, tapez une valeur correspondant à la moitié de la largeur de la toile dans le "X" domaine dans la barre d'options et appuyez sur "Entrez." Cela positionne le point au milieu du fond du grand rectangle de référence Edge- le groupe dupliqué est dans la bonne position après avoir terminé l'étape suivante.
 Image courtoisie de Adobe.
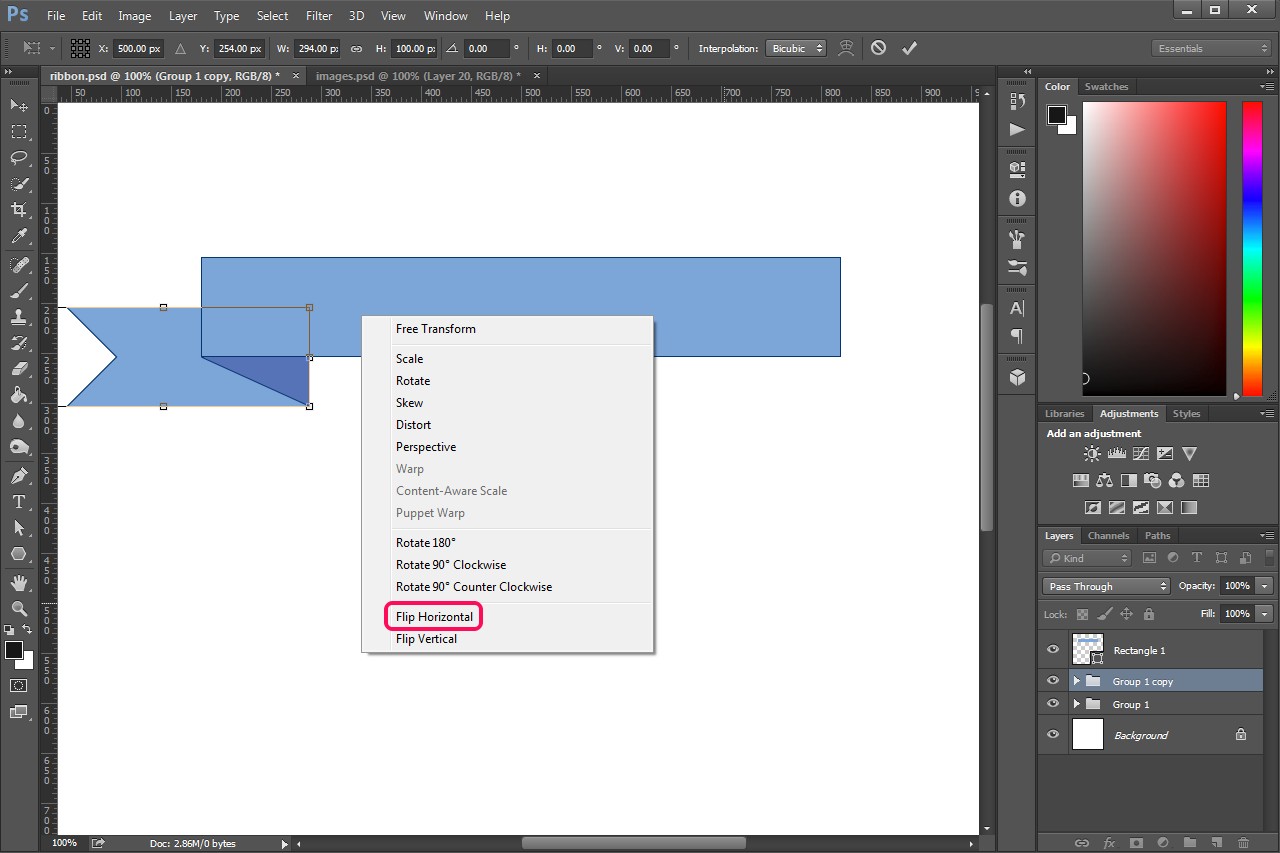
Image courtoisie de Adobe. Etape 22:droit; cliquez sur le groupe et sélectionnez "Retournement horizontal." Presse "Entrer" confirmer. Le ruban est maintenant terminée.
 Image courtoisie de Adobe.
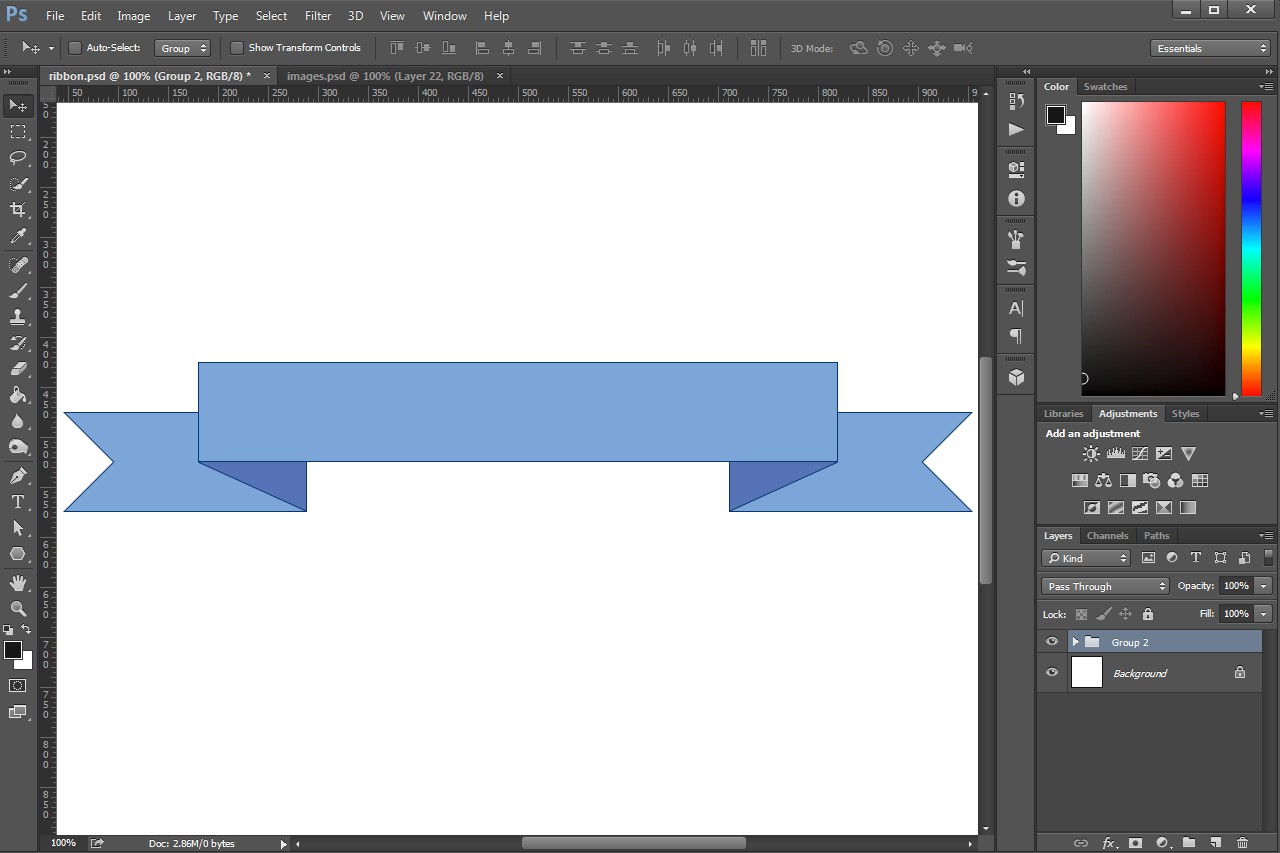
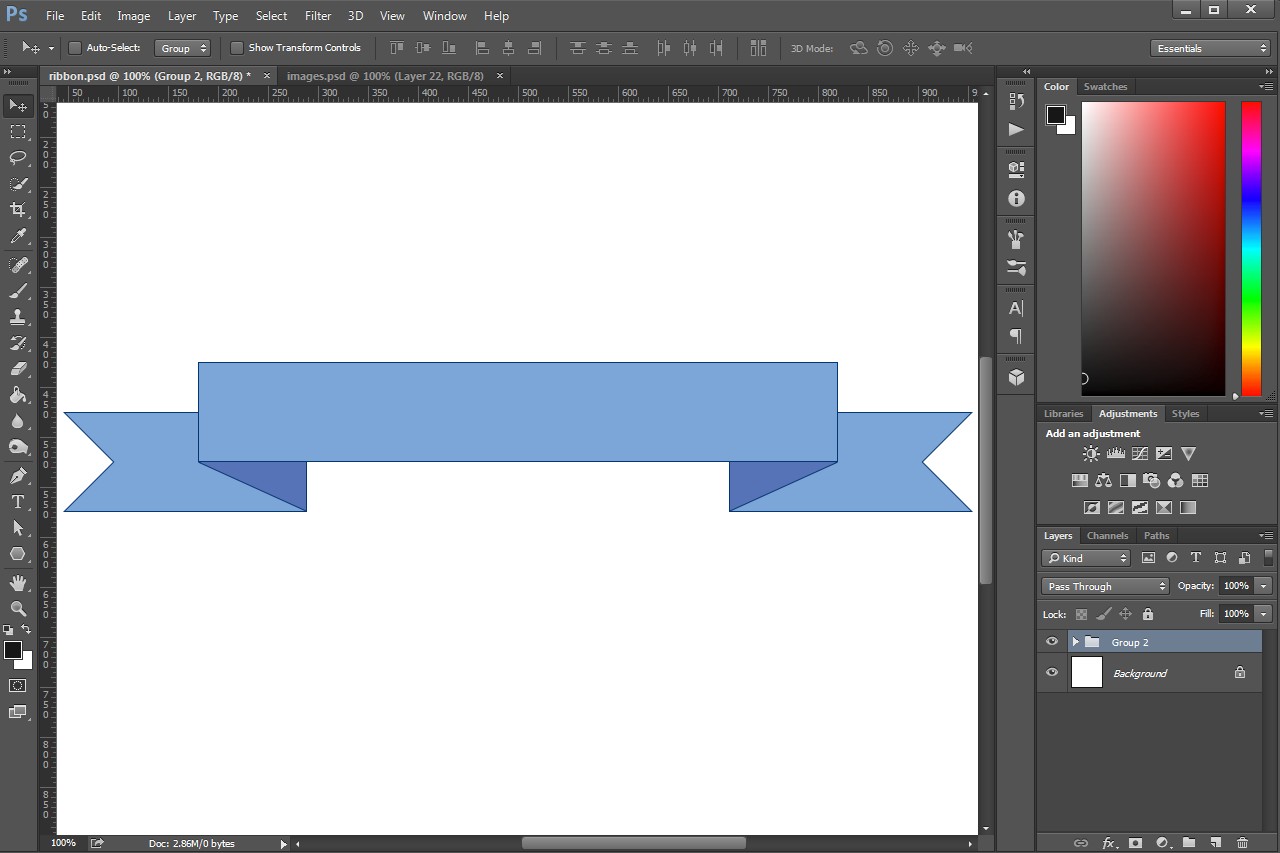
Image courtoisie de Adobe. Etape 23:Sélectionnez toutes les couches et les groupes qui composent le ruban dans le volet Calques et faites-les glisser sur le "Nouveau groupe" bouton pour les regrouper. Cela crée un "Groupe 2" entrée dans la section Calques. Cela rend le ruban plus facile à utiliser, parce que vous pouvez simplement sélectionner "Groupe 2" au lieu d'avoir à sélectionner plusieurs couches et des groupes lorsque vous avez besoin de se déplacer, copier ou redimensionner le ruban.
 Image courtoisie de Adobe.
Image courtoisie de Adobe.